Is Your Browser Color Managed?
![]()
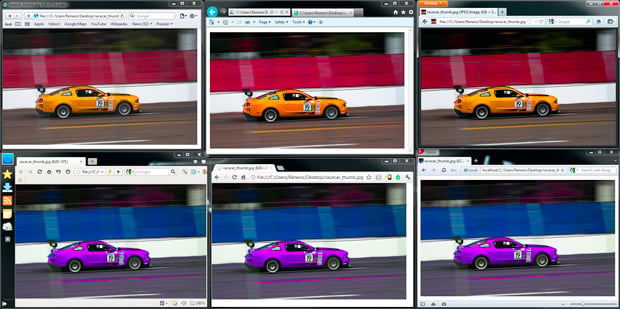
Is your browser color managed? If not, the photographs you are looking at are distorted versions of what their creators intended them to be. Is the car above rendered in school bus yellow, or in a jarring purple?

Note that even the browsers that recognize nonstandard color profiles don’t all implement the monitor color profile the same way, with each successive browser bringing up the black levels (and IE9 really pumps the saturation!). Note also that every browser tested in OSX correctly implements ICC profiles once an image is fully loaded.
What you as a photographer can do to minimize this:
- Always save your work as sRGB and embed it’s color profile if it’s going to be displayed on the web.
- Recommend to Windows clients a browser that supports both ICC color profiles AND monitor color profiles (like safari)
- If all else fails: send prints or demonstrate your photos in person on a device you have vetted.
Just be careful out there people, what you see isn’t always what the other guy sees!
About the author: Mitchel Frick is a photographer and web developer. Visit his Flickr page here