
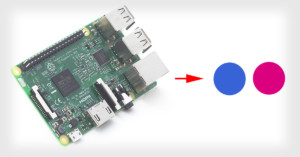
Turn a Raspberry Pi Into an Auto Photo Backup Device
Want an easy way to back up your memory card to any external hard drive without having to pull out your main computer? A Raspberry Pi computer can help you do just that.

Want an easy way to back up your memory card to any external hard drive without having to pull out your main computer? A Raspberry Pi computer can help you do just that.

Flickr generated a lot of bad feelings back in March 2016 by making its Auto-Uploadr app a Pro-only feature. If you're not Pro but would still like the convenience of automatically uploading new photos, you can build a custom gadget that does it for you.

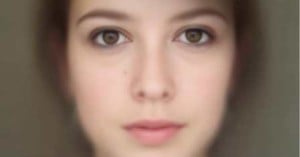
What do you get when you combine 50 portraits of the same famous face and averaged the result? Reddit user Dwainosaur dared to not only ask the question but to pursue it. He gathered up a large collection of photos and wrote a script for averaging the results. Subjects include Brad Pitt, Jack Black, Billy Murray, and Barack Obama. Infamous faces include Adolph Hitler and Joseph Stalin.

Photographer Saulius Lukse recently decided to try his hand at shooting video to capture photos of a lightning strike rather than using a special trigger for still photos. The technique worked well, and is rather efficient thanks to a special script Lukse wrote to quickly find frames containing lightning.

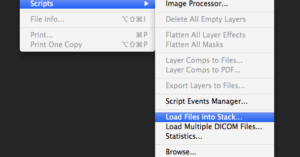
No matter how many hours you spend in Photoshop each day, it’s inevitable there’s a feature or utility within the app you’re yet to use or are completely unaware of. Such was the case for this neat little tip by Digitalchemy that we just stumbled upon, which shows you how to import a collection of photographs into Photoshop, each as a new layer in the same file.

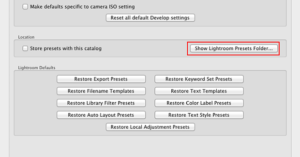
Have you ever accidentally deleted or lost a folder full of master images in Lightroom? If you have a backup you should be okay, but even backups fail, and what then? Are you really out of luck? Are those images gone forever? Maybe not.

Want to create a long exposure photo but don’t have a camera that can keep its shutter open for …

Inspired by Noah Kalina's viral everyday video a girl who goes by clickflashwhirr has been doing a similar self-portrait-a-day project. Designer Tiemen Rapati decided to make a composite image showing what the average of the self-portraits looks like. Taking 500 images from clickflashwhirr's Flickr set, Rapati wrote a script that counts the individual RGB values for each pixel, averaging them across the 500 portraits.

Have you ever come across a website where the colors of the page are based on the photograph being displayed? …